Similar to what I’ve done in Substance Designer to visualize the Smooth Stepping Curve Function I made. I created a Material Function in Unreal Engine to use as a tool to visualize sine waves or any gradient I use in my materials for various FXs. If you think this could be something useful, you can find more information below.
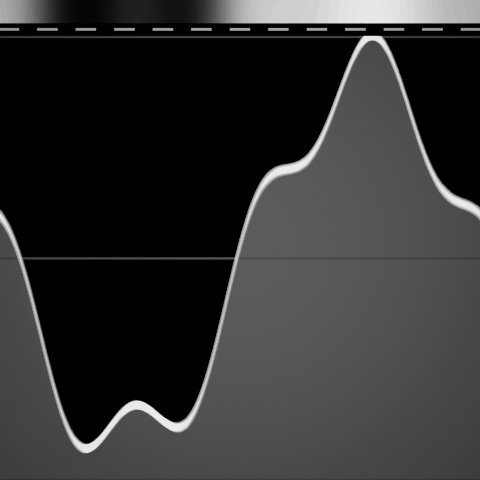
The output is divided into 2 sections: at the top, you can see a preview of the gradient input, while under it there is the curve representation.
Here you can see it visualize a Smooth Step Curve:


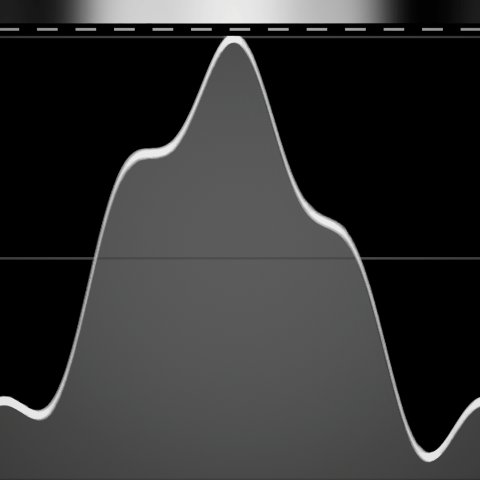
It’s also very useful when you have an animated gradient, to easily visualize its output.
Here you can see it in action with the Triangular Wave that I showed in my previous post and with a remapped Sine Wave.


It doesn’t work only with gradients, it’s also helpful to visualize a uniform change of rate. For example, if you’re lerping between two textures you can use the function to visualize the behaviour of the alpha value.

Below you can find the Material Graph and the nodes I used to have the Sine Wave as a gradient and with a uniform value:

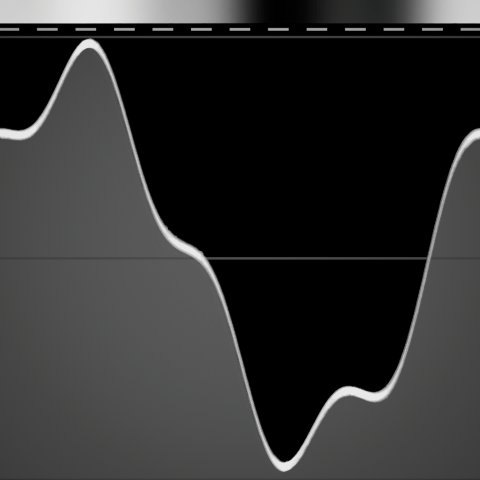
It becomes even more useful if you’re blending together multiple waves to create more complex patterns.
Here’s a simple example, I’m combining two sine waves with different intensities, frequencies, and speeds:


Being able to visualize the values as curves makes it a lot easier to precisely control the output:
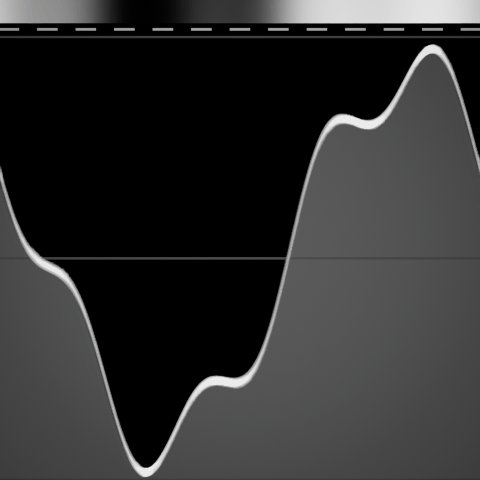
The way it’s set up works only if the gradient is on the horizontal axis, can be easily used with the U axis of the UVs, or, if values are remapped correctly, World Position X and Y axes also work.
This means that with the right setup you can even visualize the Noise Node:


If you want to create your own, the simple setup works by adding the gradient to the Red Channel of a TexCoord node and the flooring the result.


I just made it fancier, by giving thickness to the line used for the curve, adding a preview of the gradient at the top, and some extra visual elements.
If you’re interested, here’s the function I made (click on the image to zoom-in).

(Snippet on Epic Developer Community)
I’ve also added a sRGB to Linear node to rebalance the grey colours, this way the values on the preview gradient are more balanced and precise.
Thanks for reading and I hope you found something useful in my post!!

Leave a Reply